
Supporting a Digital Transformation
I have consulted with OHS multiple times to support their shift to a digital-first organization. As a museum, state-supported learning institution, research library and member organization they have a complex set of user support needs. It’s been rewarding to see recommendations acted upon and customer engagement stats improve. Peeks at a few key deliverables below!

Digital Journey Mapping
Digital Journey Mapping
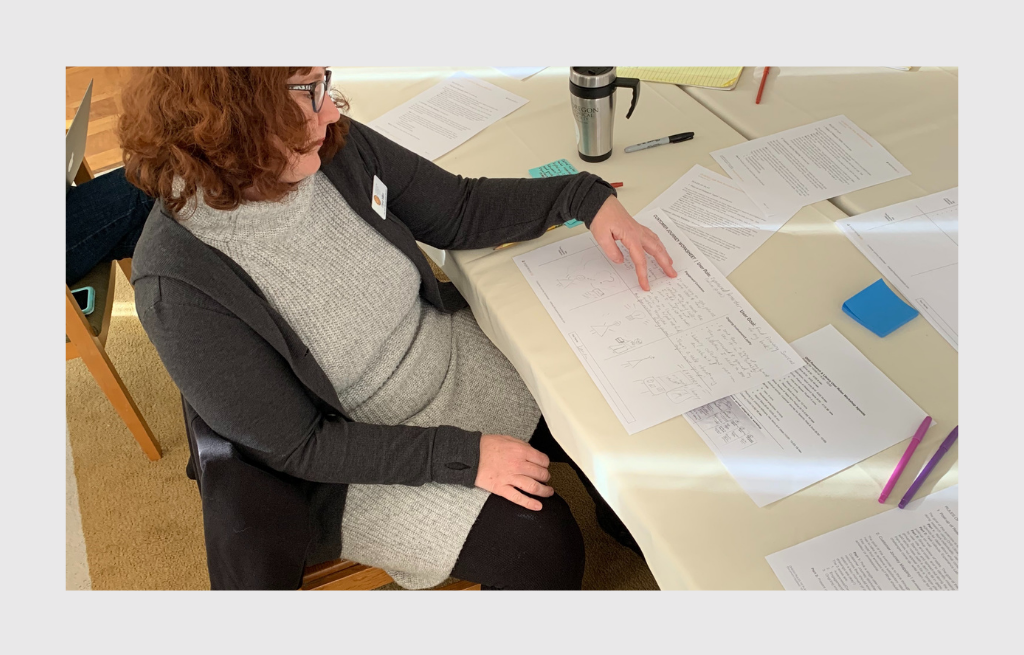
I've led several journey mapping workshops with the OHS team, and they are ringers! The user needs for the organization are truly complex. Workshop participants included customer support staff, event programmers, research librarians, fundraisers, and digital team members. We also conducted 1:1 listening and observation interviews with many user types.

User Needs Workshop
User Needs Workshop
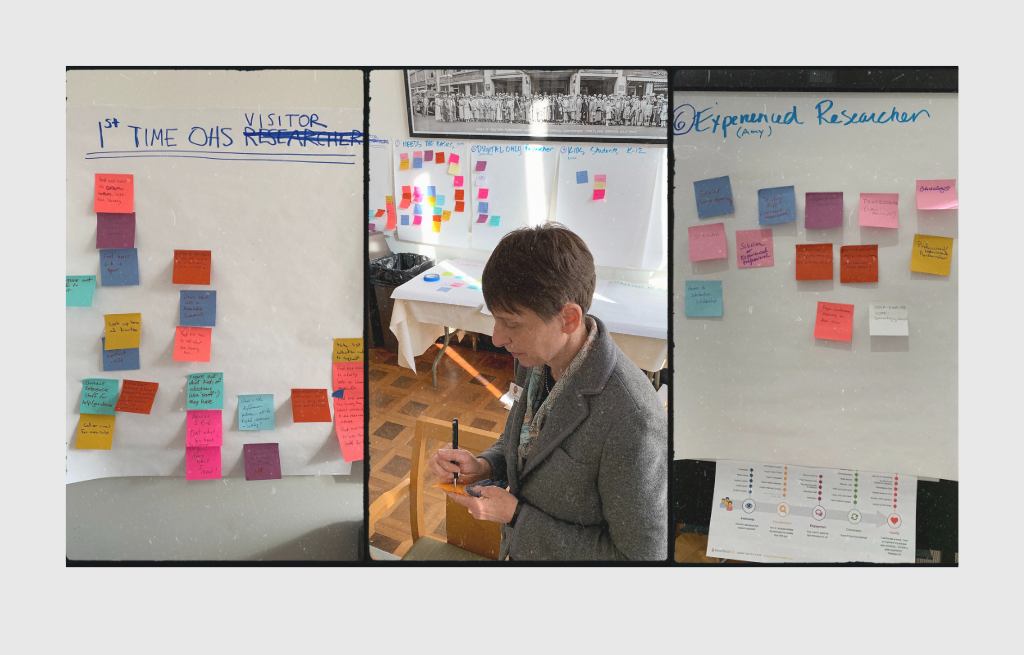
When we took a look at the Research & Library section, it was an opportunity for a fresh take on a set of pages that had been cobbled together over time. Our first step here was to hone in on user types through multiple rounds of affinity mapping.

User Types
Deliverable Type
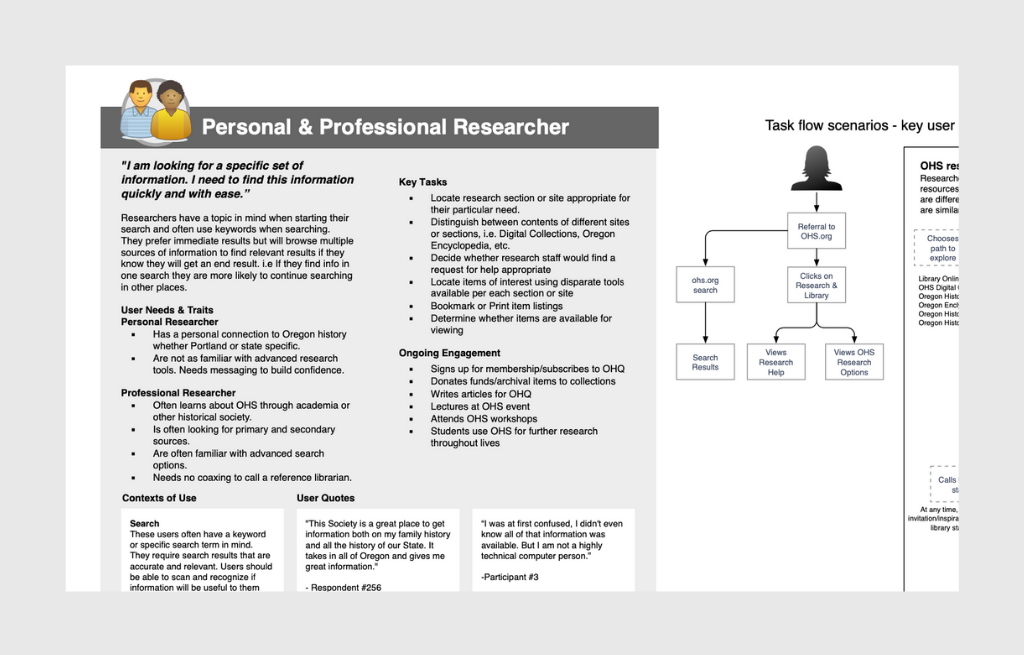
As part of our recommendations report we created a single slide that differentiated between the needs of professional vs. amateur researchers. OHS has a variety of professional research tools available and they see it as part of their mission to help everyday people access sophisticated archives. We decided we needed to carve out tasks for each.

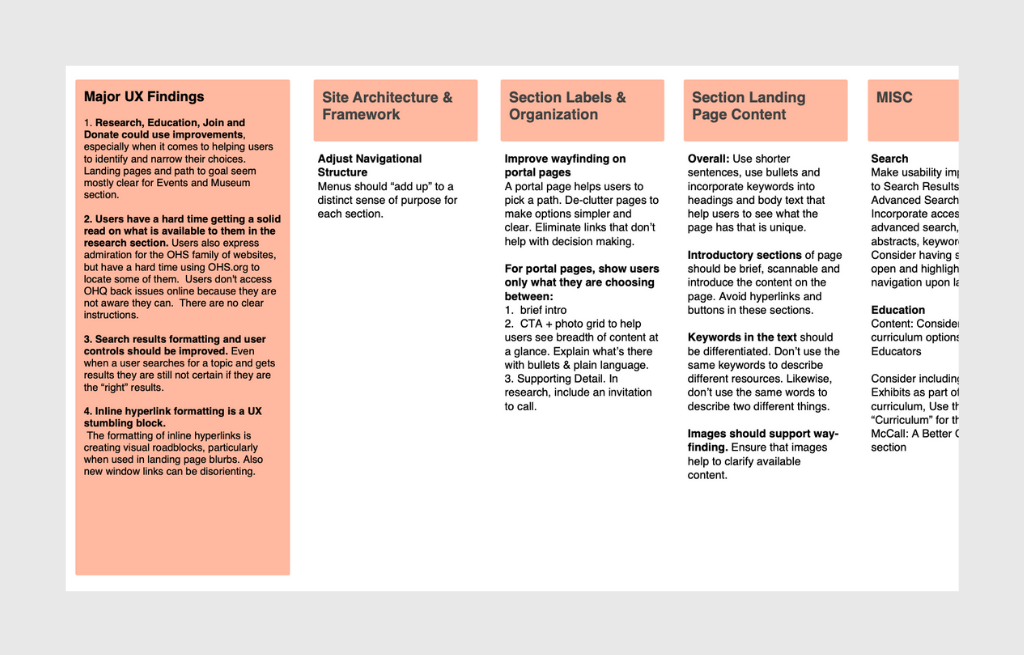
Research Findings
Research Findings
During our research project, we prioritized recommendations into groupings that impacted different teams on the OHS staff.

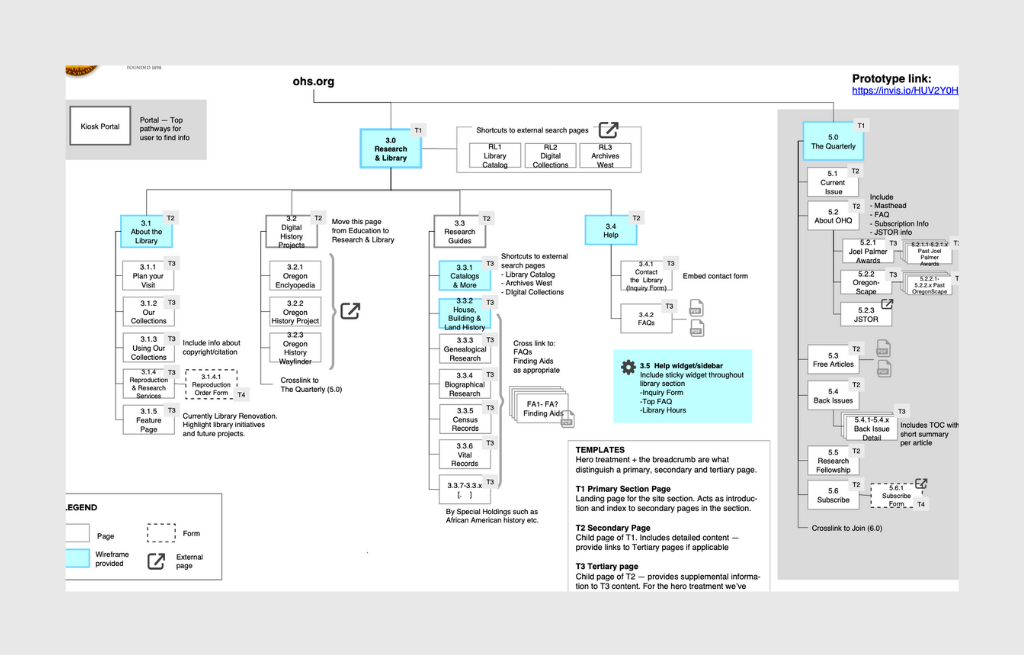
Section Sitemap
Section Sitemap
OHS uses an enterprise CMS, and the structure of the site is closely tied to template, page type and content administration. The sitemap helps the team keep an overview of what page types use which templates.

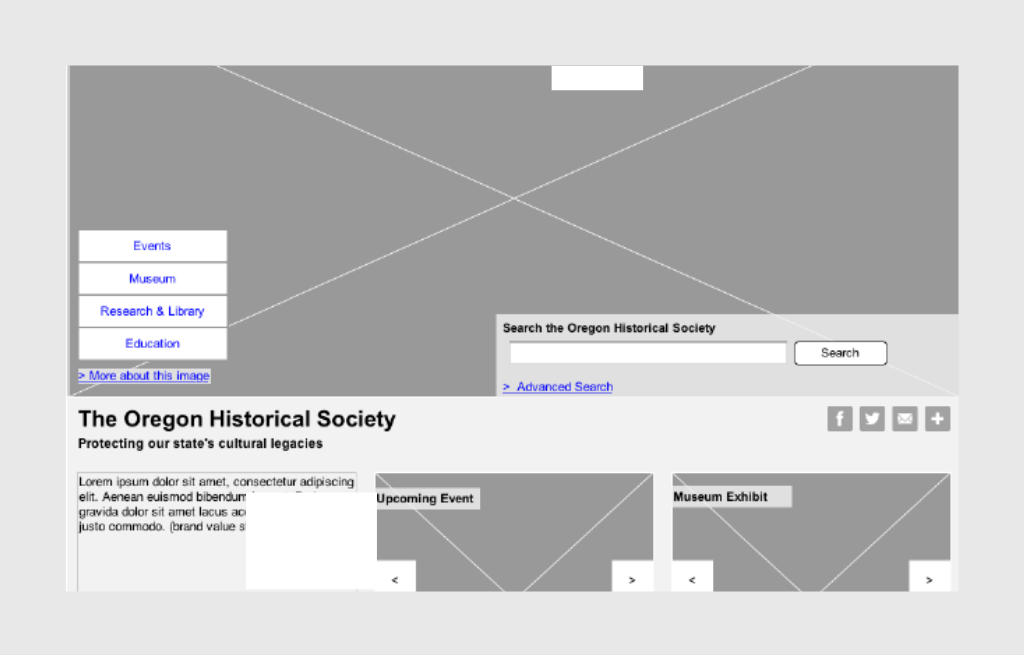
Early Wireframe
Early Wireframe
Our early wireframe still provides the basic structure for the mobile responsive website, with access to all of its pages, services and portals.